What was the Y2K era?
The year 2000, also known as the Y2K era, was a time of great change in the world of technology. The change of the millennium marked a new era of the digital age and brought with it a plethora of new trends for website design. During this time, websites were not only used to showcase information as they had been before but also as a means of communication, business, and entertainment.
The Y2K era was an exciting time for website designers and developers as they had more tools and opportunities to start being more creative and innovative with website design. At the time, websites were relatively simple compared to today’s standards, but they were designed with the same level of creativity and care. In this blog, we will take a trip down memory lane, looking at the history of Y2K website design and how it is making a comeback this year to influence the future of web design.
The Early Days of the Internet
The first website was created on august 6th 1991 and in these early days of the internet, the focus was on content rather than design. Websites were often text-based and used basic code (HTML) to display information. As the internet became more popular and accessible, over time, websites evolved to include more design element such as images, animations, and interactivity.
The Y2K era marked the beginning of a new movement in website design as designers started to experiment with different styles and techniques. The focus was on creating visually appealing websites that were easy to use and navigate. This was a time when designers started to incorporate graphics, animations, and other multimedia elements into their designs without much prior practise.

Key Elements of Y2K Website Design
- Flash Animations
- Color Schemes
- Large Background Images
- Scrolling Text
- Pop-Up Windows
One of the most iconic elements of Y2K website design was the use of Flash animations. Flash was a popular tool used to create animations, games, and interactive content. The use of Flash allowed designers to create visually appealing websites with dynamic elements, such as moving images, animations, and interactive menus.
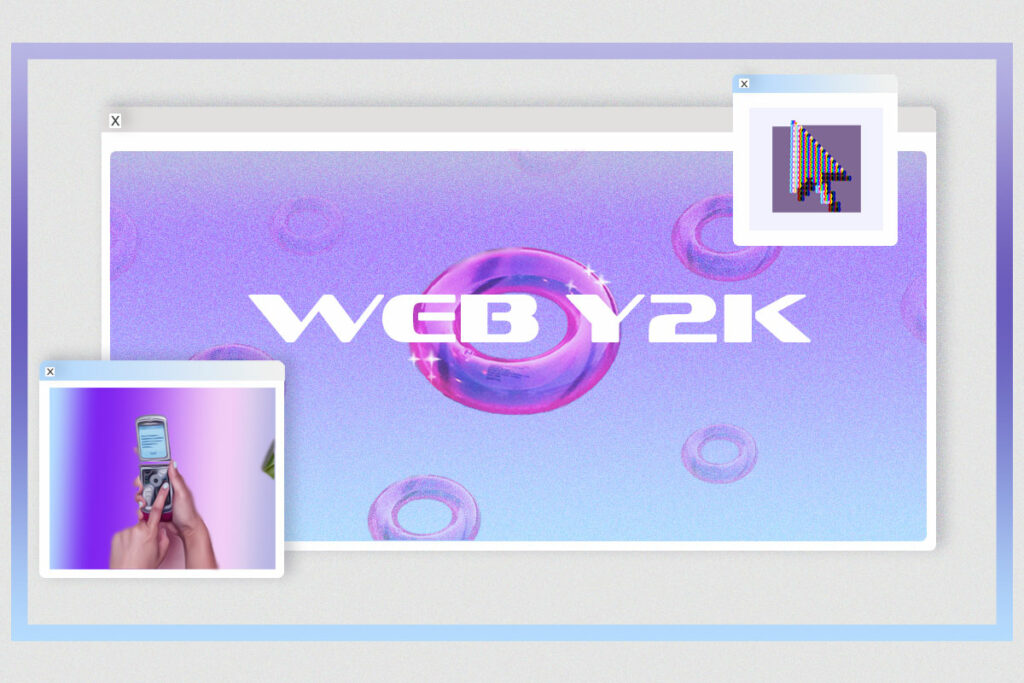
The use of bright, bold colors was another defining characteristic of Y2K website design. Designers used a range of colors, including neon, to create eye-catching and memorable websites. These colors helped to create a sense of energy and excitement, which was important for websites that were designed to engage and entertain.
Large background images were also a popular element of Y2K website design. Designers used these images to create a visual impact and set the tone for their websites. These images were often eye-catching and memorable, and helped to create a sense of brand identity.
Scrolling text was another common element of Y2K website design. This was a simple but effective way to add visual interest to a website. Scrolling text was used to display important information or to create a sense of movement on the page.
Pop-up windows were another popular element of Y2K website design. These were used to display additional information, such as advertisements or special promotions. While they were often seen as intrusive, they were an effective way to capture the attention of website visitors.
Legacy of Y2K Website Design
While the Y2K era may have passed, its legacy continues to influence website design today. The focus on functionality, simplicity, and user experience remains at the forefront of web design in 2023. This year we will see a new and re-imagined Y2K style where the past eras have been fused with designs of the present and even the future.
Do you need a bespoke website design?
We specialise in creative web design and graphic design.
Get in touch now to further discuss your project.